LearnExamplesReference (opens in a new tab)React Flow Pro
Wire Your Ideas with
A customizable React component for building node-based editors and interactive diagrams
output
Your browser doesn't support WebGL 😢
shape color
#ff0071
shape type
cube
pyramid
zoom level
24.9k
Github Stars
725k
Weekly Installs
MIT
License
React Flow is a MIT-licensed open source library. You can help us to ensure the further development and maintenance by subscribing to React Flow Pro.
Getting Started with React Flow
Make sure you’ve installed npm, pnpm or yarn. Then you can install React Flow via:
npm install @xyflow/reactReady out-of-the-box
The things you need are already there: dragging nodes, zooming, panning, selecting multiple nodes, and adding/removing elements are all built-in.
Hello
World
Powered by us.Designed by you.
React Flow nodes are simply React components, ready for your interactive elements. We play nice with Tailwind and plain old CSS.
Node Creator
NameShapeRectangleCircle
All the right plugins
Make more advanced apps with the Background, Minimap, Controls, Panel, NodeToolbar, and NodeResizer components.
A
B
C
D
Used By
Project Showcase
Used by thousands of people
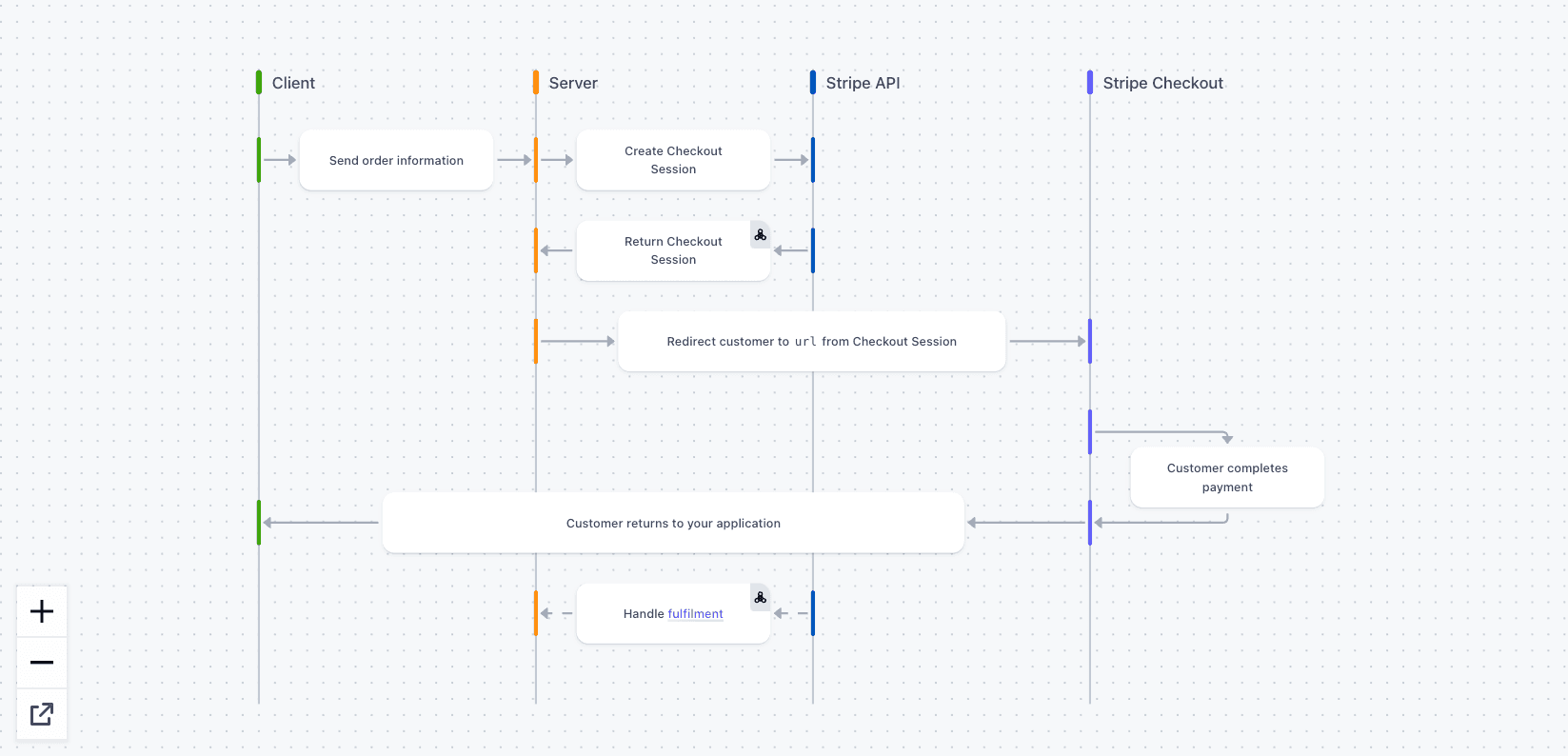
From solo open-source developers, to companies like Stripe and Typeform. We’ve seen the library used for data processing tools, chatbot builders, machine learning, musical synthezisers, and more.

Stripe Docs
- 1 week agoxyflow team – ✌️
- 3 weeks agoxyflow team – ✌️
- 1 month agoHayleigh Thompson – Software Engineer
React Flow 12.3.1
Changelog for React Flow version 12.3.1
React Flow 12.3.0
Changelog for React Flow version 12.3.0
New edge examples
Here's a care drop of new edge examples including how to animate nodes along an edge path, how to create temporary edges, and a demo of every connection event.
A project by the xyflow team
We are Christopher, Hayleigh, Peter and Moritz. We are the maintainers of React Flow, Svelte Flow, and the communities around them
Blog About us Open Source Contact Us
Svelte Flow
A customizable Svelte component for building node-based editors and interactive diagrams
xyflow The team behind React Flow and Svelte Flow. Read updates and blog posts from us and about how we approach open source development.Visit Website
A project by the xyflow team
We are building and maintaining open source software for node-based UIs since 2019.
React Flow
Quickstart GuideAPI ReferenceExamplesShowcaseCase StudiesReact Flow Pro
Community
xyflow
Legal
MIT LicenseCode of ConductImprint
info@xyflow.com — Copyright © 2024 webkid GmbH. All rights reserved — website design by Facu Montanaro